Innovative and Creative Navigation Menu, Part 2
Oggi facciamo una panoramica reltiva al design dei menu, molto importanti perchè permettono agli utenti di muoversi all'interno di un sito, devono essere progettati facendo molta attenzione all'accessibilità, all'usabilitò, allo stile e alla rilevazione dei singoli collegamenti da parte degli spider dei motori di ricerca. Buona visione e ricordate di lasciare i vostri commenti o le vostre segnalazioni.
Today we show you more than 40 innovative and creative Navigation Menu, sorted by category.
Sidebar Navigation Menu
Features: elegant, clean.
Features: good use of margins.
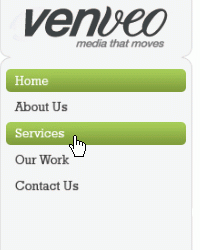
Features: Sliding Menu (JS powered)
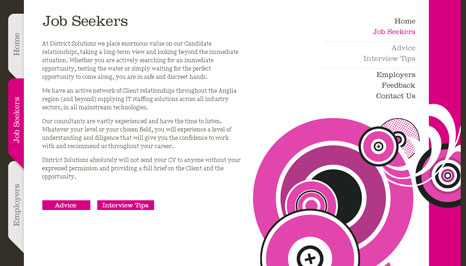
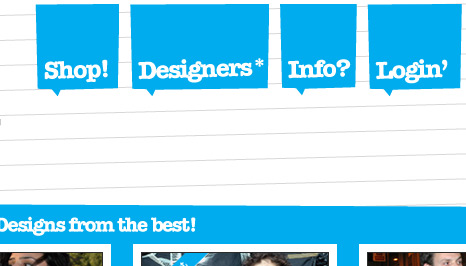
Features: one color for each menu
Features: Simple text + images
Features: Minimalistic vertical tabs
Horizontal Navigation Menu
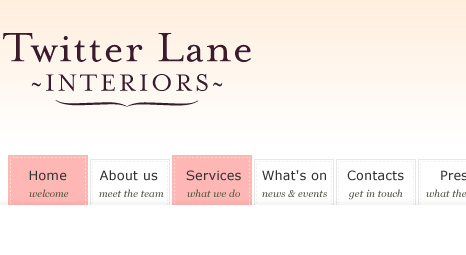
Features: Rounded tabs + shadow effect
Features: gradient effect from left to right
Features: Images including text
Features: jQuery used for the cascade effect. Clean design and easy to use.
Features: transparent cool navigation menu
Features: an other design paper based
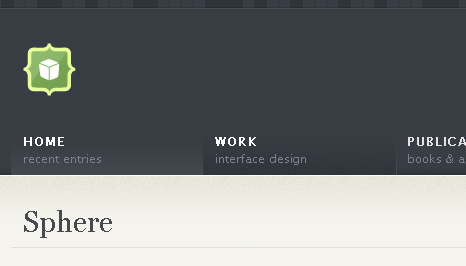
Features: hover effect on tabs
Features: clean and big design + helps user
Features: big images used in this navigation menu
Featues: cool JS effect in hover state
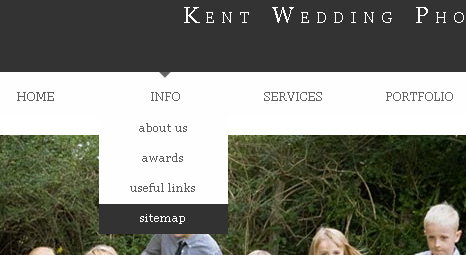
Features: cascade expanded menu when cursor on single tabs
Featuer: cool JS effect used fot this navigation menu, a vertical menu appears when the cursor it’s on a menu
Features: creative cascade menu
Vertical Tabs
Features: big and amazing vertical tabs
Features: stylish menu, noir style.
Features: JS powered
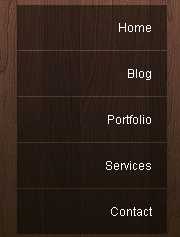
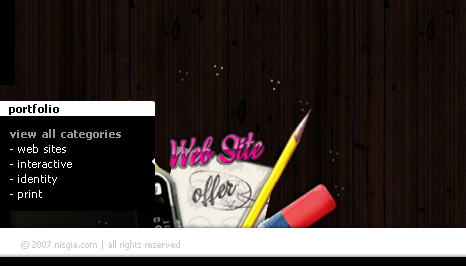
Features: fantastic wood background effect
Features: Photo with link hover effect + simple text
Features: not intrusive design, very clean.
Icons based Navigaion Menu
Features: communicative icons, no text description
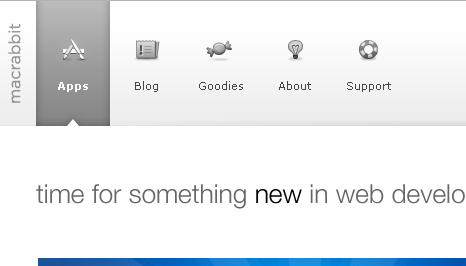
Features: minimal design, very cool!
Features: cool icons!
Features: clean design and minimalistic icons style
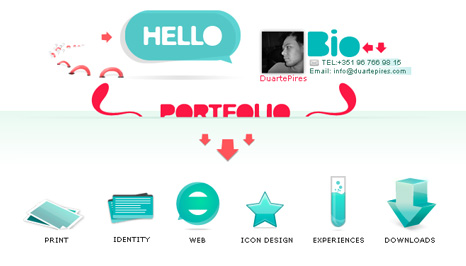
Features: large and clears icons
Features: absolutely impressive, minimal desgin, one color for each menu with fading effect.
Features: stylish, realized using the CSS sprite technique.
Experimental and Impressive Navigation Menu
Features: keyboard buttons enabled help to browse in the website (like gmail and others web-application)
Features: big icons + text. Easy to use fot users.
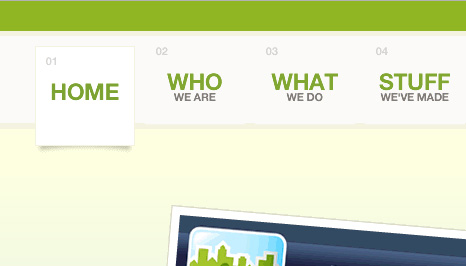
Features: sequential numebers, from left to right, user can choose the menu number or can choose to press the left or right arrow. Very usefull.
Features: differents menu style for differents section of this website. Absolutely impressive effects!
Features: an other numbers based menu, like the Concentric Studio but this thime it's vertical.
Features: vertical sliding effect realized with JS
Features: horizontal sliding effect + large images
Features: hide left menu, amazing!
Features: simple and creative graphic navigation menu
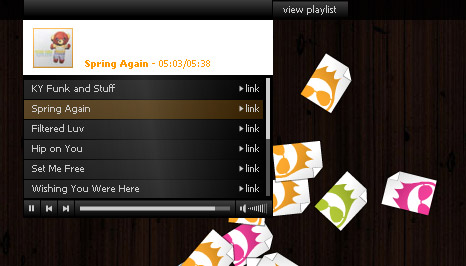
Features: rope and clips make it very creative.
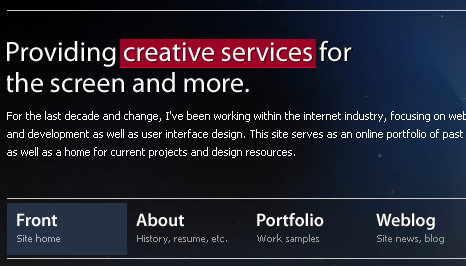
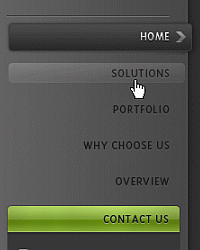
Features: dark design but more light where cursor is.