Clik here to view.

16+ Easy CSS Techniques that Simplify the Webdesigner’s Life
Cosa sarebbe il webdesign moderno senza i CSS?
Abbiamo realizzato una raccolta di di più di 16 tecniche CSS utili per sviluppare layout cross-browser, gallery incredibilmente leggere e d'effetto, link con effetti speciali, CSS ottimizzati e tanto altro ancora.
La maggior parte delle tecniche vi stupiranno per la loro semplicità, altre per la loro originalità!
After 40+ “Must see” CSS Tools, today we show you an other great article about CSS.
More than 16 CSS Techniques that simplify the webdesigner's life!
8 One Line Css Tips
The best solutions are often the simplest. Here's a list of 8 tips that contain only one css property.
Clik here to view.

8 One Line Css Tips
Focusing and Blurring Menu Items
The focusing and blurring of navigation menu items is a powerful way to add attention to the selected item. This technique is different than traditional image rollovers because instead of changing the state of the hovered element, it changes the elements that aren't selected. Live Example
Clik here to view.

Focusing and Blurring Menu Items
How to slice up the menu design (step by step) and put them together with CSS.
Clik here to view.

Advanced Css Menu
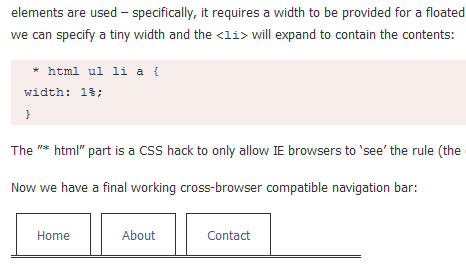
How To Make Clickable Areas Bigger
One basic principle of interaction design is that the larger the link you’re trying to click on, the easier it is to click it. With this in mind, if you are using text-based links (for example in a navigation bar), the actual ‘clickable’ area should be as large as possible.
Clik here to view.

How To Make Clickable Areas Bigger
Inspired by the pagination interface you see at the footer of Digg.com, this is an other version of a CSS pagination links bar, digg style. The links are list based for a cleaner and more semantically approach (in our opinion). The bar itself can easily be left or right aligned, by modifying the "text-align" attribute.
Clik here to view.

CSS Pagination Links
Control.Tabs attaches creates a tabbed interface from an unordered list of links/anchors that point to any elements on your page that have an id attribute.
Clik here to view.

Control Tabs
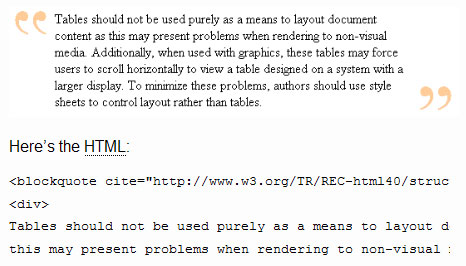
Simple CSS Blockquotes and Pullquotes
A user-friendly blog layout encourages mere visitors to become readers, so maybe you want to spice things up a little… How about some sweet blockquotes and saucy pullquotes?
Clik here to view.

Simple CSS Blockquotes and Pullquotes
Very easy tutorial about stylish blockquotes just using the CSS. You can improve it with your fantasy!
Clik here to view.

Styling blockquotes
This is an Pop-UP image effect that is similar to the ones you see using JavaScript on mouseover or on click but THIS ONE uses ONLY CSS!
Clik here to view.

Cool CSS Image Pop-up
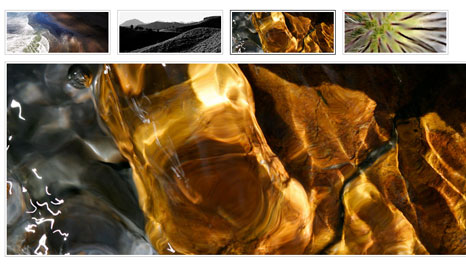
Basically, it’s a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS! Live Demo
Clik here to view.

Hoverbox Image Gallery
Horizontal And Vertical Centering
Many people use tables to center box or div; in this tutorial you can see how it can be done with CSS.
Clik here to view.

Horizontal And Vertical Centering
Resetting Your Styles with CSS Reset
By resetting your styles, you avoid defaulting to the browser’s built-in styles, which differs from browser to browser.
Clik here to view.

Resetting Your Styles with CSS Reset
4 Uber Cool Css Techniques For Links
Each of these techniques is pure css, no ugly hacks, no JavaScript.
Clik here to view.

4 Uber Cool Css Techniques For Links
By creating contrast, you can direct the reader’s attention to the important messages and at the same time enhance the visual appearance. Here are seven basic methods on how you can create typographic contrast.
Clik here to view.

Typographic Contrast and Flow
Impressive list that you can make using CSS for the text!
Clik here to view.

CSS Text Tricks
CSS examples on how you can create a large background site using either a single or double images.
Clik here to view.

How to CSS Large Background
Comments and ideas are welcome!