4 Tips and 17 Examples for Spectacular Login
Quali sono quei dettagli che rendono unico un sito web? Ce lo chiediamo sempre! Potremmo parlare dei background, dei font utilizzati, dell'uso dei vector, degli effetti speciali realizzati con ajax oppure potremmo parlare degli effetti grafici ottenuti con i CSS o dei colori usati e potremmo continuare fino all'infinito. Ma a noi non piace perderci in chiacchere, ecco perchè abbiamo scelto uno dei tanti elementi che può contribuire a rendere unico e funzionle un sito web: il Login.
Ecco alcuni consigli ed esempi per Login favolosi!
Here are some tips and examples for fabulous Login!
Login in Header
If you want to place the Login in the header, you have 2 possibility:
1 - Fully integrated in the header
2 - Only the Login button or just a simple link in the header
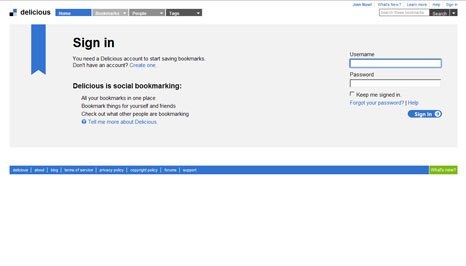
Dedicated page for Login
You can create a page of you website only for the login. In this page there are not the contents that normally are in all pages of the website.
Delicious is an excellent example of this.
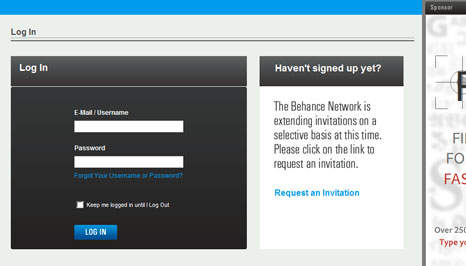
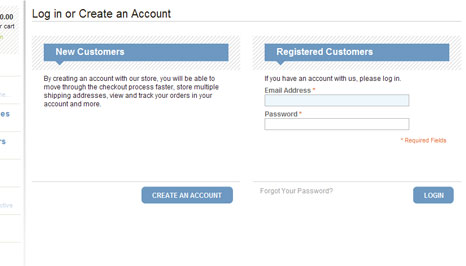
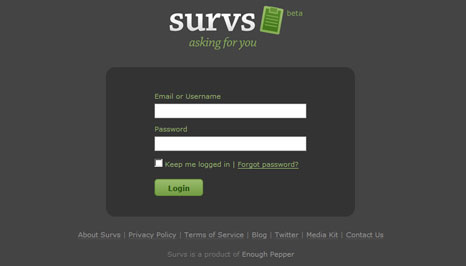
Login in a Box
If you take a lot of attention to the spaces between the boxes on your site, you can create the conditions necessary for a beautiful and functional Login box.
Look at the following example:
Extraordinary Login interface realized with jQuery
Another way to have a stunnig Login interface is to use jQuery to realize it.
The following example shows you the Login interface of QuickSnapper. Try to click on Login in QuickSnapper's website.
You can see JQuery Sliding Login Panel to know more about how to use jQuery for the Login.
Login Showcases
Need more? Follow us on Twitter! Every day News and Resources not published in our blog.